|
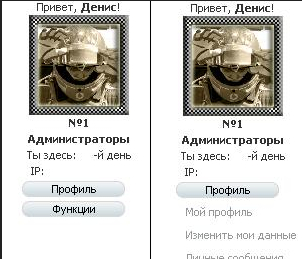
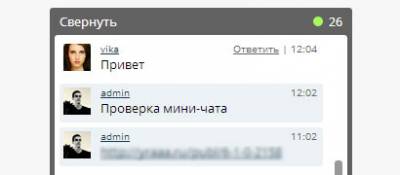
Мини-профиль подходит под сайты, которые выполнены в светлом тоне (синие блоки). Профиль многофункционален, он содержит информацию о дате рождения, логине, имени и браузере, а также IP. Так же можно отсюда же изменить профиль, посмотреть списки наград и написать ЛС. Внизу можно увидеть фразу дня - небольшой анекдот. Установка: Вставляем в любое место дизайна (лучше в глобальный блок) Код
<!-- Личный кабинет by Bolt. Все вопросы в icq 451767849 --> |
|
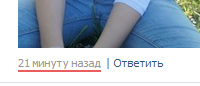
Наверняка многим приглянулся вид даты и времени, когда был опубликован пост ВКонтакте. Если времени прошло немного, то показывается полное время (1 минуту назад, 3 часа назад), а если прилично, то выводит тебе дату (1 мая, 12 октября и т.д). Этот скрипт будет полезен в первую очередь держателям новостных сайтов, где статьи выходят пару раз за день. В других случаях тоже неплохо, но всю пользу можно оценить только так.
Код
Просмотров:
1049
|
|
Дата:
12.11.2014
|
|
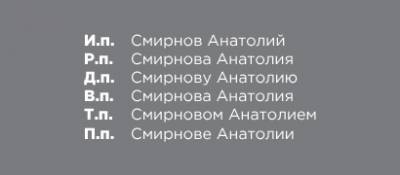
Скрипт склоняет полное имя пользователей на uCoz, но обратите внимание не превью, склонение не всегда получается правильным. Подойдет для обращения к пользователю на сайте и для других нужд. Ранее на сайте уже был скрипт склонение числительных на uCoz, там это было реализовано на условных операторах, здесь же это делается на JavaScript, поэтому скрипт подойдет для любого сайта, не только для uCoz. Яркий пример склонения имен и фамилий - ВКонтакте. На скриншоте ниже Вы можете видеть склонение в напоминании и вертикальном меню:
Просмотров:
469
|
|
Дата:
12.11.2014
|

Код
<script type="text/javascript" src="http://pnghosts.ru/js_css/55_rate.js"></script>
<div class="rate"> <a class="orating_m" title="Не нравится" href="#" onclick="rateForm(-1,$ID$);return false"></a> & ... Читать дальше »
Просмотров:
431
|
|
Дата:
13.09.2014
|

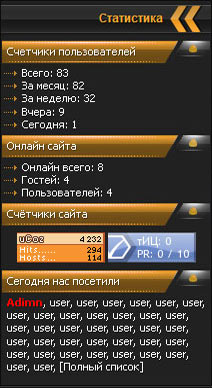
Код
<div id="statistic">
<div class="Tstatis"> <div class="title_statis">Счетчики пользователей</div> <div class="turn" onclick="$('.Bstatis').slideToggle('slow');" href="javascript://"></div> </ ... Читать дальше »
Просмотров:
436
|
|
Дата:
06.09.2014
|
|
Просмотров:
419
|
|
Дата:
06.09.2014
|

Код
.scrolltotop__side { position:fixed; width:3%; height:100%; top:0; left:0; background: black; -ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0)"; filter:alpha(opacity=0.2); -moz-opacity:0.1; -khtml-opacity:0.1; opacity:0.1}
.scrolltotop_ ... Читать дальше »
Просмотров:
437
|
|
Дата:
06.09.2014
|
|
Код
<table style="width: 100%; height: 100px;border-collapse: collapse;"><tbody><tr><td style="width: 25%; height: 50px; background-image: url(http://pnghosts.ru/img/vk1.jpg);
...
Читать дальше »
Просмотров:
418
|
|
Дата:
31.08.2014
|

Просмотров:
527
|
|
Дата:
31.08.2014
|
|
Просмотров:
427
|
|
Дата:
29.08.2014
|



 Всего
Всего Новых за месяц
Новых за месяц